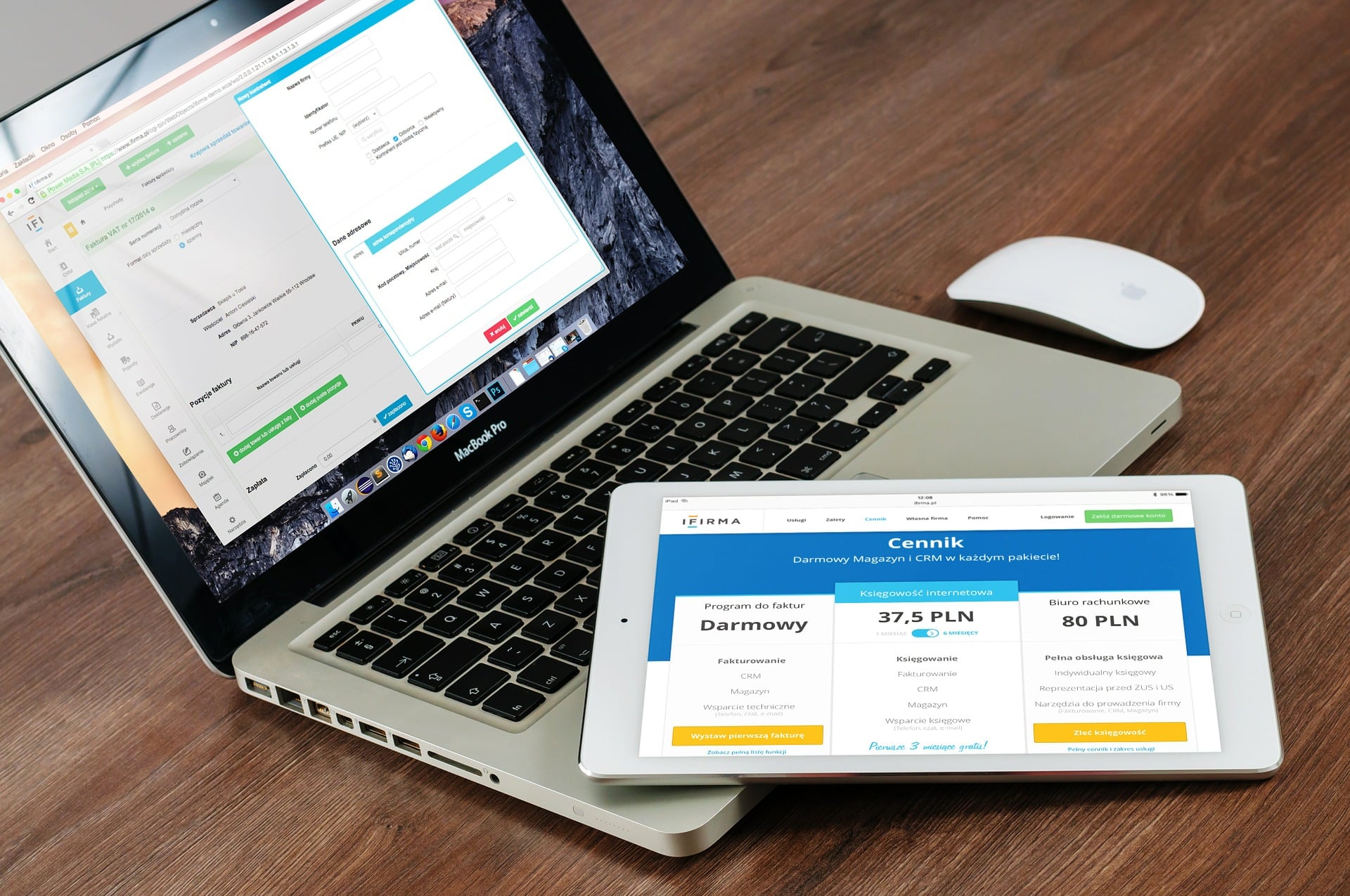
Za razliku od desktop aplikacije, web aplikacija (web app) je kompjuterski program koji se izvodi u internet pregledniku. Web aplikacija radi na principu povezanosti klijent-server, i klijentu pruža grafičko sučelje kakvo je definirano na serveru. Danas su najpoznatije web aplikacije: webmail, internet bankarstvo, internet aukcije, oglasnici i slični servisi koji nude napredne funkcije.
Razlika između dinamičke internet stranice i web aplikacije nije jasno definirana, ali možemo zaključiti da web portal nećemo smatrati web aplikacijom, dok ćemo neki servis koji radi slično kao i desktop aplikacija nazvati web aplikacijom.
Kako radi web aplikacija?

Web aplikacije su obično programirane u nekom jeziku koji podržavaju suvremeni preglednici. Najčešće su to aplikacije razvijene u JavaScrip i HTML jezicima, koje internet preglednik lako može da pročita i izvodi operacije koje su programirane. Neke web aplikacije su dinamičke, i one zahtjevaju procesiranje na serveru, dok su druge statičke, koje ne zahtijevaju procesiranje koda na serveru.
Web aplikacija radi na serveru, što znači da server upravlja zahtjevima i upitima samog koda aplikacije. Kada klijent zatraži izvođenje nekog dijela koda, aplikacija taj upit izvodi na samom serveru, a rezultat korisnik vidi na internet pregledniku. Osim samih upita, web aplikacija često radi s nekom bazom. Baza se nalazi na serveru, i svi upiti se izvode po liniji aplikacija-baza, a krajnji rezultat se isporučuje opet putem web preglednika. Server može biti ASP.NET, ASP, ColdFusion, PHP ili JSP. Sve su to tehnologije na kojima se nalaze najpoznatije web aplikacije danas.
U par koraka ćemo pojasniti kako radi web aplikacija:
- Klijent (korisnik) šalje zahtjev web serveru, putem interneta u web pregledniku
- Web server prosljeđuje zahtjev aplikaciji na serveru
- Aplikacija izvodi zadatak, generira rezultat i šalje ga web serveru
- Web server prosljeđuje rezultat klijentu (korisniku) u web preglednik
Primjeri web aplikacije

Recimo i nekoliko primjera web aplikacija. Bitno je znati da postoje web aplikacije koje su nešto jednostavnije, dok imamo i one koje su kompleksne i mogu obavljati zaista velik broj kompliciranih zadataka. Web aplikacija može biti obična forma za popunjavanje, koja može da generira neki rezultat, ili da sačuva podatke u bazu. Kompleksne web aplikacije korisniku nude obradu teksta online, obradu skeniranih dokumenata, pripremu dokumenta za ispis, ili obradu fotografija u web pregledniku. One najkompleksnije web aplikacije su zasigurno: Gmail, Microsoft 365, Google Docs, i slične aplikacije tehnoloških giganta. To ih čini i najpopularnijima jer obavljaju velik broj zadataka na jedan vrlo efikasan način.
Prednosti korištenja web aplikacije
Web aplikaciju možemo pokrenuti bez obzira koji OS koristimo (MS Windows, Linux, macOS, UNIX). Važno je imati instaliran preglednik (Edge, Internet Explorer, Google Chrome, Firefox, Opera) koji podržava izvođenje aplikacije.
Svi korisnici aplikacije u trenutku koriste istu verziju, što znači da nema moguće nekompatibilnosti.
Web aplikacija ne zauzima diskovni prostor lokalnog računala.
Održavanje Web aplikacije lakše je, uvjetno rečeno, jer se održavanje i nadogradnje izvode na samom serveru, bez potrebe da se rade intervencije na lokalnim računalima.
Zaključak za kraj

Web aplikacije se izvode u internet pregledniku. Danas su sve više zastupljene i kompleksne su dovoljno da izvršavaju mnoge zadatke potrebne za poslovanje online, ali i offline. Prednosti web aplikacija smo već spomenuli, a kao neke nedostatke možemo navesti da je za rad potrebna stabilna i brza internet konekcija.
Ako imate problema s povezanosti, lako je moguće da web aplikaciju ili neke njezine značajke nećete moći koristiti. Server treba biti dobro konfiguriran i dostupan čitavo vrijeme dok se izvodi web aplikacija. Sa sigurnosnog aspekta, mogli bi kazati da je server na kojem radi aplikacija izložen mogućim napadima. Nismo u potpunosti zaštićeni ni lokalno, kada koristimo desktop aplikaciju, ali je mogućnost napada na server ipak više realna i ne ovisi samo o korisniku aplikacije.