Wireframe je ključni alat u svijetu digitalnog dizajna koji predstavlja jednostavnu skicu web stranice ili aplikacije. Ali što je wireframe zapravo? Zamislite ga kao arhitektonski nacrt za vašu web stranicu, koji omogućuje vizualizaciju osnovne strukture prije nego što se posvetite detaljima poput boja i slika. U praksi, wireframe dizajn pomaže dizajnerima i developerima da planiraju raspored elemenata, poput navigacije, sadržaja i interakcija, čime se osigurava optimizacija dizajna za najbolje korisničko iskustvo (UX).
Korištenjem različitih wireframe tehnika i alata, proces izrade web stranica postaje mnogo efikasniji i transparentniji. Za početnike, wireframe je idealan način da započnu svoje putovanje u svijet UI dizajna i razvoja softvera.
Što je wireframe?
Wireframe je osnovna skica web stranice ili aplikacije koja služi kao vodič za raspored elemenata na stranici. Radi se o jednostavnom crtežu koji prikazuje strukturu i funkcionalnost bez detaljnih vizualnih elemenata poput boja, slika ili fontova. Glavna svrha wireframe-a je definiranje osnovnog izgleda i navigacije, pomažući dizajnerima i developerima da razumiju kako će krajnji proizvod izgledati i funkcionirati.
Wireframe vs. mockup vs. prototip
Iako se pojmovi wireframe, mockup i prototip često koriste naizmjenično, postoje bitne razlike među njima. Wireframe je najjednostavniji oblik, fokusirajući se na osnovnu strukturu bez vizualnih detalja. Mockup je detaljniji, uključujući vizualne elemente poput boja, tipografije i slika, ali još uvijek statičan. Prototip, s druge strane, je interaktivan model koji omogućava korisnicima da klikaju i testiraju funkcionalnost aplikacije ili web stranice, pružajući realističan doživljaj konačnog proizvoda.

1. Wireframe kao temelj dizajna
Wireframe je prvi korak u procesu dizajna jer postavlja temelje za cijeli projekt. Kao arhitektonski nacrt, wireframe pomaže u planiranju strukture web stranice ili aplikacije, omogućujući dizajnerima da definiraju osnovne komponente i kako će one međusobno komunicirati.
Planiranje strukture i navigacije
Wireframe je ključan za planiranje strukture web stranice, osiguravajući da svi elementi budu logično raspoređeni i lako dostupni. Pomaže u izradi jasne navigacije, što je presudno za dobro korisničko iskustvo (UX). Kroz wireframe, dizajneri mogu identificirati potencijalne probleme u strukturi i navigaciji prije nego što se posvete detaljnijem dizajnu, štedeći vrijeme i resurse.
2. Alati za izradu wireframe-a
Postoji mnogo alata za izradu wireframe-a koji pomažu dizajnerima da svoje ideje pretvore u vizualne skice. Evo nekoliko popularnih alata:
Sketch
Sketch je jedan od najpopularnijih alata za digitalni dizajn, uključujući izradu wireframe-a. Pruža jednostavno sučelje i širok spektar funkcionalnosti, što ga čini idealnim za početnike i iskusne dizajnere. Prednost Sketcha je u njegovoj fleksibilnosti i brojnim dodatcima koji proširuju osnovne mogućnosti.
Figma
Figma je alat koji omogućava suradnju u stvarnom vremenu, što ga čini izvrsnim za timski rad. Dizajneri mogu istovremeno raditi na istom projektu, što ubrzava proces izrade wireframe-a. Figma je također dostupna kao web aplikacija, što olakšava pristup s bilo kojeg uređaja.
Adobe XD
Adobe XD je moćan alat za izradu wireframe-a, mockup-ai prototipa. Integrira se s drugim Adobe alatima, što ga čini idealnim za dizajnere koji već koriste Adobe ekosustav. Adobe XD nudi brojne funkcionalnosti za interaktivni dizajn i testiranje.
3. Ključni elementi wireframe-a
Dobro izrađen wireframe uključuje nekoliko ključnih elemenata:
Navigacija
Navigacija je srce svake web stranice. U wireframeu, navigacija se prikazuje kao jednostavni izbornici i linkovi, omogućavajući korisnicima lako kretanje po stranici.
Layout
Layout predstavlja osnovni raspored elemenata na stranici. Uključuje raspored zaglavlja, podnožja, bočnih traka i glavnog sadržaja, pomažući dizajnerima da vizualiziraju kako će stranica izgledati.
Sadržaj
Sadržaj u wireframeu označava mjesta gdje će se nalaziti tekst, slike i multimedijski elementi. Ovaj korak omogućava dizajnerima da planiraju kako će se informacije predstaviti korisnicima.
Interakcije
Interakcije su važan dio korisničkog iskustva. U wireframeu se prikazuju osnovne interaktivne komponente poput dugmadi, obrazaca i linkova, definirajući kako će korisnici komunicirati s web stranicom ili aplikacijom.
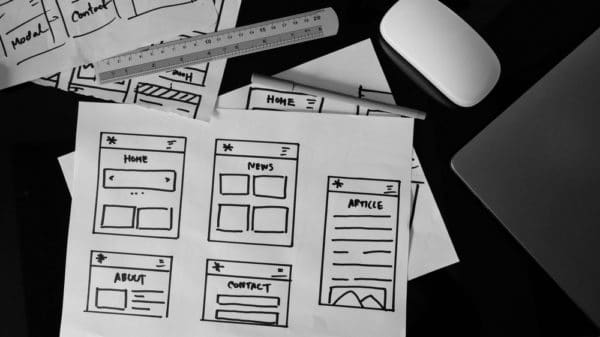
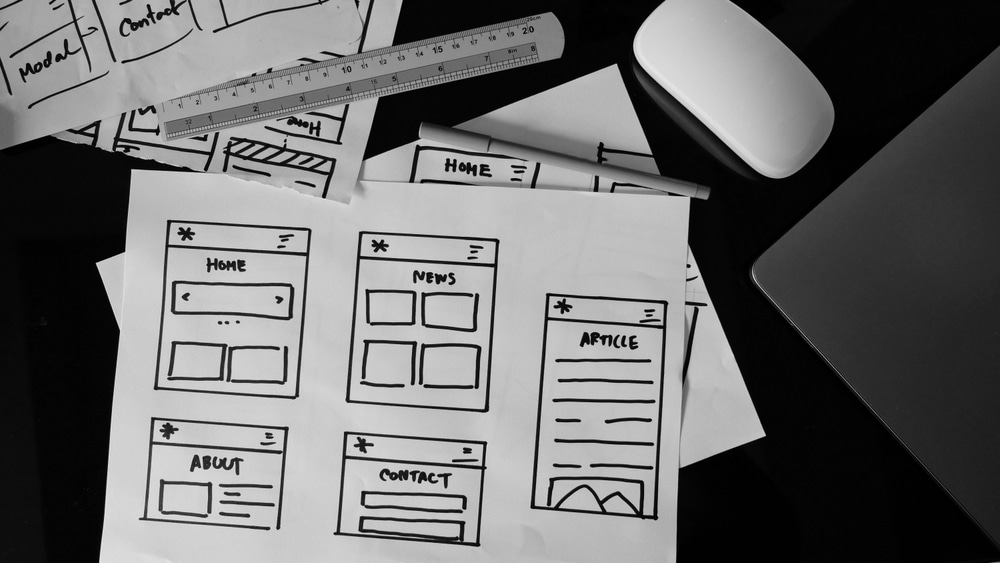
Primjeri wireframe-a često uključuju jednostavne oblike i oznake koji prikazuju gdje će se nalaziti različiti elementi. Na primjer, pravokutnici mogu označavati slike, dok crte predstavljaju tekst. Ova vizualna prezentacija pomaže dizajnerima i klijentima da brzo shvate osnovnu strukturu i funkcionalnost projekta.
4. Wireframe i timski rad
Wireframe igra ključnu ulogu u olakšavanju komunikacije između dizajnera, developera i klijenata. Kao vizualna skica web stranice ili aplikacije, wireframe pruža jasan prikaz strukture i funkcionalnosti projekta, što je od velike važnosti za učinkovitu suradnju unutar tima.
Kako wireframe olakšava komunikaciju
Wireframe omogućava svim članovima tima da vizualiziraju konačni proizvod, čime se smanjuje mogućnost nesporazuma i pogrešaka. Dizajneri koriste wireframe kako bi prikazali osnovnu strukturu stranice, developeri ga koriste za razumijevanje funkcionalnosti, dok klijenti mogu vidjeti kako će njihovi zahtjevi biti implementirani. Kroz wireframe, svi sudionici mogu dati povratne informacije i predložiti promjene prije nego što se krene u detaljan dizajn i razvoj softvera.

5. Wireframe i korisničko iskustvo (UX)
Wireframe je ključan alat u optimizaciji korisničkog iskustva (UX) jer omogućava dizajnerima da se usredotoče na funkcionalnost i navigaciju prije nego što se posvete vizualnim detaljima. Kroz wireframe, dizajneri mogu testirati i poboljšati različite aspekte korisničkog sučelja (UI) kako bi osigurali najbolju moguću interakciju korisnika s web stranicom ili aplikacijom.
Kako wireframe pomaže u optimizaciji UX-a
1. Testiranje navigacije: Wireframe omogućava dizajnerima da testiraju i unaprijede navigacijske puteve, osiguravajući da korisnici mogu lako pronaći informacije koje traže.
2. Identifikacija problema: Rani uvid u strukturu stranice pomaže u prepoznavanju i ispravljanju problema prije nego što se ulože resursi u detaljan dizajn.
3. Fokus na funkcionalnost: Wireframe omogućava dizajnerima da se usredotoče na ključne funkcionalnosti i osiguraju da sve interakcije budu intuitivne i jednostavne za korištenje.
Primjeri dobre prakse
– Iterativni proces: Korištenje iterativnog procesa izrade wireframe-a, gdje se wireframe stalno ažurira na temelju povratnih informacija korisnika.
– Korisnički testovi: Provođenje korisničkih testova na wireframe-ima kako bi se prikupile vrijedne povratne informacije i identificirale područja za poboljšanje.
6. Česte greške u izradi wireframe-a
Iako je wireframe jednostavan alat, postoje uobičajene greške koje dizajneri često čine. Izbjegavanje ovih grešaka može značajno poboljšati kvalitetu konačnog proizvoda.
Najčešće greške koje treba izbjegavati
1. Previše detalja: Dodavanje previše detalja može otežati razumijevanje osnovne strukture i funkcionalnosti. Fokusirajte se na ključne elemente.
2. Nedostatak fleksibilnosti: Stvaranje previše rigidnog wireframe-a može ograničiti kreativnost i prilagodljivost dizajna.
3. Nepostojanje povratnih informacija: Ignoriranje povratnih informacija od korisnika i klijenata može dovesti do dizajna koji ne zadovoljava potrebe korisnika.
Savjeti kako izbjeći greške
– Jednostavnost: Održavajte wireframe jednostavnim i fokusiranim na ključne funkcionalnosti.
– Suradnja: Redovito uključujte članove tima i klijente u proces izrade wireframe-a.
– Testiranje: Provedite korisničke testove kako biste osigurali da dizajn zadovoljava potrebe korisnika.
7. Wireframe i feedback
Prikupljanje i korištenje povratnih informacija ključno je za poboljšanje dizajna. Wireframe omogućava rano testiranje i prilagodbu na temelju povratnih informacija korisnika i klijenata.
Kako prikupljati i koristiti povratne informacije
1. Korisnički testovi: Organizirajte testove s korisnicima kako biste dobili povratne informacije o funkcionalnosti i navigaciji.
2. Ankete i intervjui: Koristite ankete i intervjue za prikupljanje mišljenja korisnika o wireframe-u.
3. Timski sastanci: Redovito održavajte sastanke tima za pregled i raspravu o povratnim informacijama.
Uloga korisničkog testiranja
Korisničko testiranje je ključni korak u procesu izrade wireframe-a jer omogućava stvarnim korisnicima da interagiraju s dizajnom i pruže vrijedne povratne informacije. Ovo pomaže dizajnerima da identificiraju i isprave probleme prije nego što se prijeđe na detaljan dizajn i razvoj softvera.
8. Evolucija od wireframe-a do konačnog proizvoda
Proces prelaska od wireframe-a do konačnog dizajna i implementacije uključuje nekoliko ključnih koraka. Počinje s jednostavnom skicom web stranice koja prikazuje osnovnu strukturu i navigaciju. Kako se projekt razvija, wireframe se postupno nadograđuje dodavanjem vizualnih elemenata i interaktivnosti, prelazeći u fazu mockup-a i prototipa dizajna. Tijekom ovog procesa, korisničko iskustvo (UX) i korisničko sučelje (UI) postaju sve detaljniji i složeniji.
Korištenjem različitih wireframe alata i tehnika, dizajneri mogu brzo iterirati i prilagoditi dizajn na temelju povratnih informacija. Wireframe dizajn omogućava jasno projektiranje web stranica i aplikacija, osiguravajući da konačni proizvod bude funkcionalan i estetski privlačan. U praksi, wireframe je ključan za optimizaciju dizajna i uspješan razvoj softvera, pružajući čvrst temelj za sve daljnje faze izrade web stranica.

Zašto je wireframe ključan za uspješan dizajn
Wireframe je temeljni element u procesu dizajna koji igra ključnu ulogu u stvaranju funkcionalnih i vizualno privlačnih digitalnih proizvoda. Kao osnovna skica web stranice ili aplikacije, wireframe omogućava dizajnerima da jasno definiraju strukturu, navigaciju i osnovne funkcionalnosti prije nego što se posvete detaljima. Ovo je posebno važno za optimizaciju korisničkog iskustva (UX) i korisničkog sučelja (UI), jer omogućava rano prepoznavanje i ispravljanje potencijalnih problema.
U praksi, wireframe je nezamjenjiv u procesu izrade web stranica i dizajna aplikacija, pružajući čvrst temelj za sve daljnje faze razvoja softvera. Bez obzira jeste li početnik ili iskusni dizajner, razumijevanje i pravilna primjena wireframe-a može značajno poboljšati kvalitetu vašeg rada i osigurati uspjeh vaših projekata. Kroz jasno planiranje i strukturiranje, wireframe postavlja temelje za stvaranje digitalnih proizvoda koji su intuitivni, funkcionalni i estetski privlačni.
Bonus savjeti i resursi
Ako ste tek počeli s izradom wireframe-a, ovi dodatni savjeti pomoći će vam da se lakše snađete u procesu i izbjegnete uobičajene greške. S jednostavnim pristupom i korisnim alatima, možete brzo steći vještine potrebne za kreiranje učinkovitih i funkcionalnih dizajna.
1. Počnite jednostavno: Nemojte se opterećivati detaljima u ranim fazama. Fokusirajte se na osnovnu strukturu i navigaciju.
2. Koristite predloške: Iskoristite predloške za wireframe dostupne u alatima kao što su Sketch, Figma, i Adobe XD. Oni vam mogu uštedjeti vrijeme i pružiti inspiraciju.
3. Uključite povratne informacije rano: Od samog početka uključite povratne informacije od korisnika i članova tima. Ovo će vam pomoći da izbjegnete velike promjene kasnije.
4. Testirajte različite varijante: Ne bojte se eksperimentirati s različitim verzijama wireframe-a. Testiranje više opcija može otkriti najbolje rješenje.
5. Učite iz primjera: Pogledajte primjere wireframe-a drugih dizajnera kako biste stekli bolji uvid u dobre prakse i kreativne pristupe.
Korisni resursi, tutorijali i članci
Za dodatno usavršavanje u izradi wireframe-a, ovi resursi, tutorijali i članci pružit će vam korisne informacije i praktične vodiče. Bez obzira jeste li početnik ili iskusni dizajner, ovdje ćete pronaći vrijedne alate i savjete koji će vam pomoći da unaprijedite svoje vještine i projekte.
1. Smashing Magazine – Introduction to Wireframing: Ovaj članak pruža sveobuhvatan uvod u wireframing, uključujući najbolje prakse i savjete za početnike.
2. Wireframe.cc – Online Tool: Alat koji omogućava jednostavno i intuitivno kreiranje wireframe-a izravno u vašem pregledniku.
3. Figma – Wireframing Tips: Detaljni vodič za korištenje Figma alata za izradu wireframe-a, s praktičnim savjetima i trikovima.
4. Sketch App Sources – Free Wireframe Kits: Velika zbirka besplatnih wireframe predložaka i setova za Sketch.
5. Adobe XD Tutorials: Službeni tutoriali za Adobe XD, uključujući vodiče za izradu wireframe-a, prototipa i kompletnog dizajna.
6. UX Design Institute – Wireframing in UX Design: Članak koji objašnjava važnost wireframe-a u UX dizajnu, s primjerima iz prakse.
Korištenjem ovih resursa i savjeta, početnici mogu brzo usvojiti vještine potrebne za učinkovito kreiranje wireframe-a i unaprijediti svoje dizajnerske projekte. Sretno u vašem dizajnerskom putovanju!