UX/UI dizajn postao je neizostavan dio svakodnevnog digitalnog iskustva. Ali što je UX/UI dizajn zapravo? UX dizajn, ili dizajn korisničkog iskustva, fokusira se na cjelokupno iskustvo koje korisnik ima prilikom interakcije s proizvodom, bilo da je to web stranica, mobilna aplikacija ili bilo koji digitalni alat. S druge strane, UI dizajn, ili dizajn korisničkog sučelja, usmjeren je na vizualne elemente koje korisnik vidi i s kojima direktno komunicira, poput tipografije, boja i layouta.
Važnost UX/UI dizajna u modernom digitalnom svijetu ne može se dovoljno naglasiti. Dobar UX/UI dizajn može značajno poboljšati zadovoljstvo korisnika, povećati angažman i u konačnici dovesti do veće uspješnosti proizvoda ili usluge. Kroz učinkovito korištenje dizajnerskih metoda i alata, UX/UI dizajneri kreiraju intuitivna i privlačna korisnička sučelja koja zadovoljavaju potrebe korisnika.
Ako ste ikad koristili aplikaciju koja vas je oduševila svojom jednostavnošću ili se frustrirali zbog nelogičnog rasporeda elemenata na web stranici, već ste iskusili utjecaj UX/UI dizajna! Saznajte kojih 5 ključnih elemenata čine dobar dizajn i otkrijte što se krije iza tih kratica.
1. Korisničko istraživanje
Korisničko istraživanje je ključni element UX/UI dizajna koji uključuje prikupljanje i analizu podataka o korisnicima kako bi se bolje razumjele njihove potrebe, ponašanja i motivacije. Ovaj proces pomaže UX/UI dizajnerima da donesu informirane odluke prilikom dizajniranja proizvoda ili usluga. Postoji nekoliko metoda korisničkog istraživanja, uključujući ankete, intervjue i fokus grupe. Ankete omogućuju prikupljanje kvantitativnih podataka od velikog broja korisnika, dok intervjui pružaju dublji uvid kroz detaljne razgovore. Fokus grupe, s druge strane, omogućuju raspravu među korisnicima i otkrivaju zajedničke probleme i želje. Korisničko istraživanje putem interneta omogućuje prikupljanje podataka od šire publike, što značajno povećava raznovrsnost i relevantnost rezultata.
Zašto je važno?
Razumijevanje potreba i želja korisnika ključno je za uspješan UX/UI dizajn. Kroz korisničko istraživanje, dizajneri mogu identificirati probleme s postojećim proizvodima, prepoznati prilike za poboljšanje i stvoriti rješenja koja će zadovoljiti stvarne potrebe korisnika. Ovaj proces ne samo da poboljšava korisničko iskustvo, već također povećava šanse za uspjeh proizvoda na tržištu. Na primjer, dizajn mobilnih aplikacija često zahtijeva specifične prilagodbe na temelju rezultata korisničkog istraživanja kako bi se osiguralo intuitivno i ugodno korisničko sučelje.
Zanimljiva anegdota iz razvoja iPoda
Jedan poznati primjer korisničkog istraživanja dolazi iz ranih dana razvoja iPoda. Apple je proveo opsežna istraživanja kako bi razumio kako ljudi slušaju glazbu, što je rezultiralo jednostavnim i intuitivnim dizajnom korisničkog sučelja iPoda. Ovaj pristup pomogao je iPodu da postane jedan od najuspješnijih digitalnih proizvoda svog vremena.

Korisničko istraživanje nije samo temelj uspješnog UX/UI dizajna, već i zabavan proces otkrivanja što korisnici zaista žele i trebaju. Pravilno provedeno istraživanje može transformirati vaš digitalni dizajn u nešto što korisnici ne samo da koriste, već i vole.
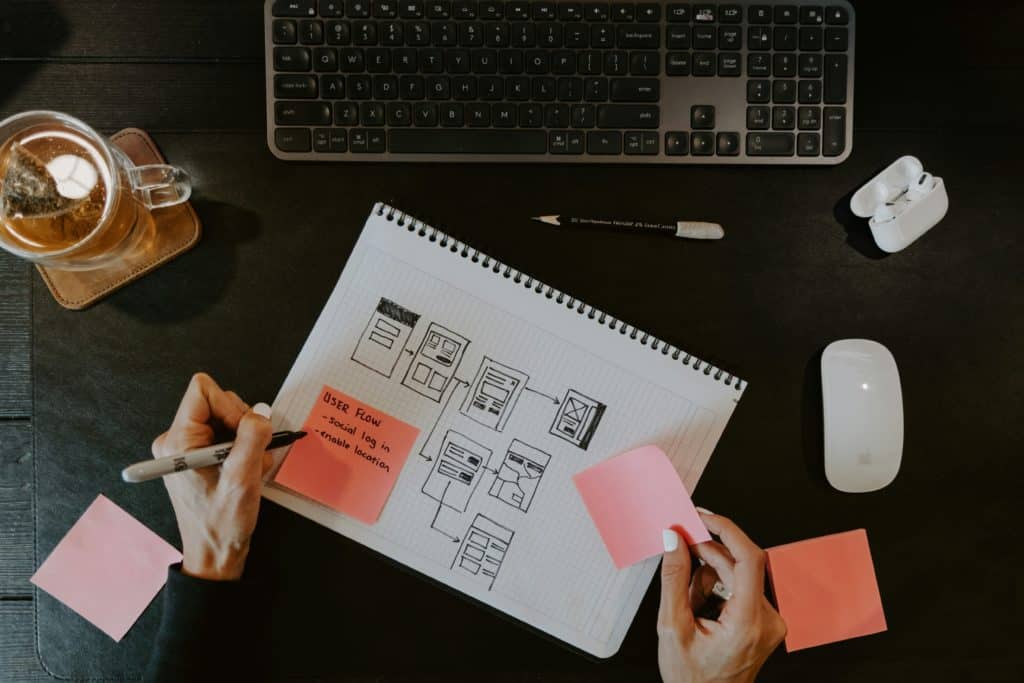
2. Informacijska arhitektura
Informacijska arhitektura (IA) je organizacija, struktura i označavanje sadržaja na web stranicama, aplikacijama i drugim digitalnim platformama. Ona uključuje stvaranje sitemapa i kategorizaciju informacija kako bi korisnici mogli lako pronaći ono što traže. U suštini, IA je način na koji dizajneri organiziraju informacije kako bi korisnici imali intuitivno i ugodno korisničko iskustvo. Sitemap, koji vizualno prikazuje strukturu stranica i njihov međusobni odnos, te kategorizacija sadržaja, koja grupira slične informacije zajedno, ključni su alati u informacijskoj arhitekturi.
Zašto je važna?
Dobra informacijska arhitektura ključna je za uspješan dizajn jer olakšava korisnicima navigaciju i pronalaženje informacija. Bez jasne i logične strukture, korisnici se mogu osjećati izgubljeno ili frustrirano, što može dovesti do lošeg korisničkog iskustva i eventualnog napuštanja stranice ili aplikacije. Na primjer, prilikom dizajna mobilnih aplikacija, jasna IA osigurava da korisnici brzo i lako pristupe funkcijama koje traže, što povećava njihovo zadovoljstvo i angažman.
Knjižnica kao savršena informacijska arhitektura
Razmislite o informacijskoj arhitekturi kao o dobro organiziranoj knjižnici. U knjižnici su knjige uredno raspoređene po kategorijama, autorima i naslovima, što omogućava posjetiteljima da brzo pronađu ono što traže. Slično tome, dobra IA organizira digitalni sadržaj tako da korisnici mogu lako navigirati kroz njega, baš kao što bi to činili u knjižnici.
Kroz učinkovitu informacijsku arhitekturu, UX/UI dizajneri stvaraju digitalne proizvode koji su jednostavni za korištenje i izuzetno funkcionalni, što je ključ za postizanje vrhunskog korisničkog iskustva.
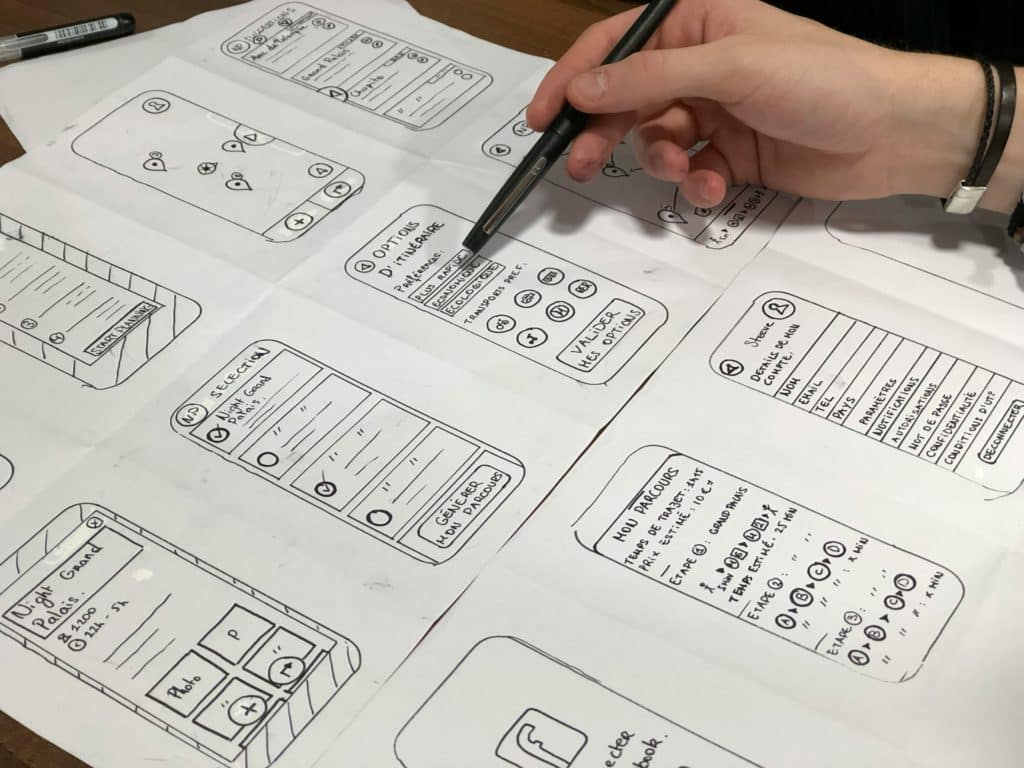
3. Wireframing i prototipiranje
Wireframeovi su osnovne skice koje prikazuju raspored i strukturu stranica ili ekrana u digitalnom dizajnu. One su vizualni vodiči koji pomažu dizajnerima i timovima da razumiju kako će elementi biti organizirani prije nego što se uloži vrijeme u detaljni dizajn. Prototipovi, s druge strane, su interaktivni modeli koji simuliraju korisničko sučelje i omogućuju testiranje funkcionalnosti i korisničkog iskustva. Oni su detaljniji od wireframeova i često uključuju osnovne interakcije kako bi korisnici mogli testirati i davati povratne informacije.
Zašto su važni?
Wireframing i prototipiranje ključni su elementi UX/UI dizajna jer omogućuju vizualizaciju i testiranje dizajna prije implementacije. Kroz wireframeove, dizajneri mogu brzo iterirati i prilagoditi strukturu stranice, dok prototipovi omogućuju stvaranje realističnijeg pregleda finalnog proizvoda. Ovo pomaže u prepoznavanju i ispravljanju potencijalnih problema u ranoj fazi, što štedi vrijeme i resurse. Također, omogućuje timovima da komuniciraju svoje ideje jasnije i preciznije.

Kako je Airbnb prošao kroz stotine prototipova
Jedan od najpoznatijih primjera prototipiranja dolazi iz razvoja popularne aplikacije Airbnb. Tim je izradio stotine prototipova kako bi testirao različite aspekte korisničkog sučelja i iskustva. Ovaj iterativni proces omogućio im je da stvore intuitivno i korisnicima ugodno sučelje koje danas koriste milijuni ljudi diljem svijeta.
Wireframing i prototipiranje omogućuju dizajnerima da eksperimentiraju s različitim dizajnerskim rješenjima i brzo dobivaju povratne informacije, čime se osigurava da konačni dizajn zadovoljava potrebe korisnika i pruža izvrsno korisničko iskustvo.
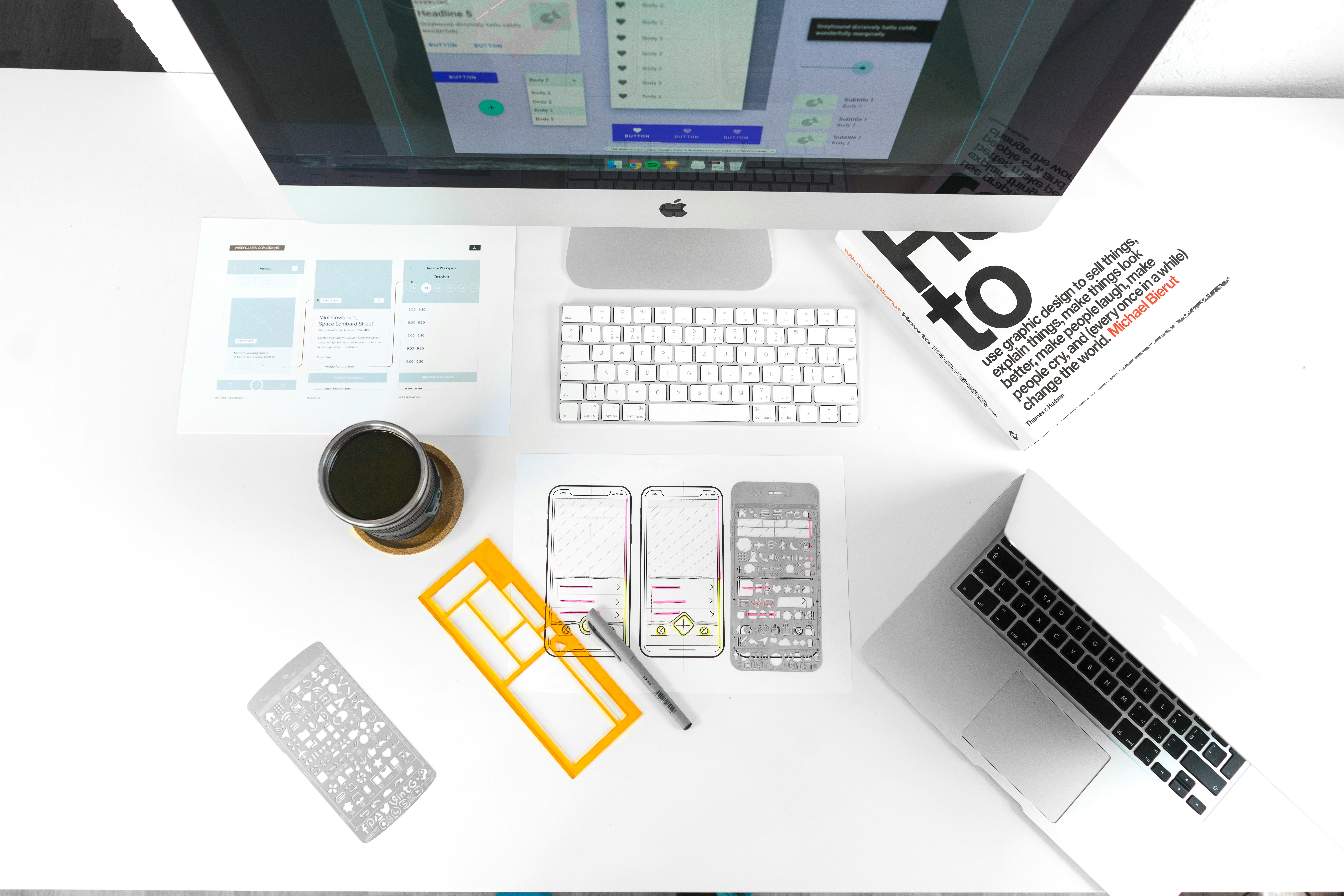
4. Vizualni dizajn
Vizualni dizajn odnosi se na estetiku i vizualne elemente digitalnog proizvoda, uključujući boje, tipografiju, ikone, raspored i slike. Njegova svrha je poboljšati korisničko sučelje i korisničko iskustvo tako da budu vizualno privlačni i intuitivni za korištenje. Boje mogu izazvati određene emocije i usmjeriti pažnju korisnika, tipografija utječe na čitljivost i ton komunikacije, dok ikone i slike dodaju kontekst i vizualni interes. Vizualni dizajn je ključni dio UX/UI dizajna jer kombinira estetske elemente s funkcionalnošću.
Zašto je važan?
Vizualni dizajn je važan jer utječe na prvi dojam koji korisnik ima o aplikaciji ili web stranici. Privlačan i dobro osmišljen vizualni dizajn može povećati angažman korisnika, olakšati navigaciju i poboljšati ukupno korisničko iskustvo. Osim toga, konzistentan vizualni stil pomaže u izgradnji prepoznatljivosti brenda. U kontekstu dizajna mobilnih aplikacija, dobro izrađen vizualni dizajn može razlikovati aplikaciju od konkurencije i učiniti je korisnicima ugodnijom za korištenje.
Evolucija vizualnog dizajna Facebooka
Jedan zanimljiv primjer evolucije vizualnog dizajna je Facebook. Od svojih početaka kao jednostavna mreža za studente, Facebook je prošao kroz mnoge redizajne. Početni, jednostavan dizajn s plavim nijansama evoluirao je u sofisticirano sučelje s modernim, čistim linijama i suptilnim animacijama. Ovi vizualni elementi pomažu u održavanju korisničkog interesa i čine platformu intuitivnijom za milijarde korisnika.
5. Testiranje korisnika
Testiranje korisnika je proces evaluacije dizajna s pravim korisnicima kako bi se osiguralo da proizvod funkcionira kako je zamišljeno i da zadovoljava potrebe korisnika. Ovaj korak je ključan u UX/UI dizajnu jer omogućuje dizajnerima da otkriju probleme i prilike za poboljšanje prije nego što proizvod bude široko dostupan. Metode testiranja korisnika uključuju usability testing, gdje korisnici obavljaju zadatke dok ih promatraju istraživači, i A/B testing, koji uspoređuje dvije verzije dizajna kako bi se vidjelo koja ima bolje performanse.

Zašto je važno?
Testiranje korisnika osigurava da dizajn radi u stvarnim uvjetima i pruža vrijedne povratne informacije o tome kako korisnici doživljavaju proizvod. Ovaj proces pomaže u identificiranju problema u ranoj fazi, čime se smanjuje rizik od skupih promjena kasnije. Također omogućuje dizajnerima da razumiju stvarne potrebe i ponašanja korisnika, što dovodi do boljeg korisničkog iskustva. Na primjer, u dizajnu mobilnih aplikacija, testiranje korisnika može otkriti neintuitivne navigacijske elemente ili nejasne upute koje bi mogle frustrirati korisnike.
Neočekivani rezultati testiranja Gmaila
Jedan smiješan primjer iz stvarnih testiranja dolazi iz ranih dana Gmaila. Tim je otkrio da su neki korisnici mislili da je “arhiviranje” poruka zapravo trajno brisanje. Ovo otkriće dovelo je do jasnijeg označavanja i objašnjenja funkcionalnosti, što je znatno poboljšalo korisničko iskustvo.
Testiranje korisnika je neprocjenjiv alat u arsenalu svakog UX/UI dizajnera jer omogućuje stvaranje proizvoda koji ne samo da funkcioniraju dobro, već i oduševljavaju korisnike. Kroz iterativni proces testiranja i prilagodbi, dizajneri mogu osigurati da njihov rad doista ispunjava potrebe onih za koje je namijenjen.
Vizualni dizajn je srce UX/UI dizajna koje kombinira estetiku i funkcionalnost kako bi stvorilo privlačna, učinkovita i korisna digitalna iskustva. Dizajneri koriste različite dizajnerske alate i metode kako bi osigurali da njihovi proizvodi ne samo da izgledaju dobro, već i pružaju izvrsno korisničko iskustvo.
UX/UI dizajn kao sinergija elemenata
Kroz ovaj tekst, istražili smo pet ključnih elemenata koji čine uspješan UX/UI dizajn: korisničko istraživanje, informacijsku arhitekturu, wireframing i prototipiranje, vizualni dizajn i testiranje korisnika. Svaki od ovih elemenata igra vitalnu ulogu u stvaranju intuitivnog, funkcionalnog i vizualno privlačnog korisničkog iskustva. Korisničko istraživanje omogućuje razumijevanje potreba i ponašanja korisnika, dok informacijska arhitektura osigurava logičnu organizaciju sadržaja. Wireframing i prototipiranje pomažu u vizualizaciji i testiranju dizajna prije implementacije, a vizualni dizajn poboljšava estetsku privlačnost i upotrebljivost. Konačno, testiranje korisnika osigurava da dizajn radi u stvarnim uvjetima i pruža vrijedne povratne informacije.
Pozivamo vas da nastavite istraživati svijet UX/UI dizajna. Isprobajte nove dizajnerske alate, sudjelujte u korisničkim testiranjima, kreirajte wireframeove i prototipove te eksperimentirajte s vizualnim dizajnom. Podijelite svoja iskustva, postavite pitanja i uključite se u zajednicu dizajnera. Vaše putovanje kroz UX/UI dizajn može biti jednako uzbudljivo i korisno kao i projekti koje ćete stvoriti. Uključite se, učite i rastite kao dizajner – jer svaka nova vještina i znanje doprinosi stvaranju boljih i uspješnijih digitalnih proizvoda.
Često postavljena pitanja (FAQ)
1. Što je UX/UI dizajn?
UX/UI dizajn uključuje kreiranje korisničkog iskustva (UX) i korisničkog sučelja (UI) za digitalne proizvode poput web stranica i aplikacija. UX dizajn fokusira se na cjelokupno iskustvo korisnika, dok UI dizajn obuhvaća vizualne elemente s kojima korisnik komunicira.
2. Zašto je UX/UI dizajn važan?
UX/UI dizajn je ključan za stvaranje intuitivnih, privlačnih i funkcionalnih digitalnih proizvoda. Dobar dizajn može povećati korisničko zadovoljstvo, angažman i konverzije, što doprinosi ukupnom uspjehu proizvoda ili usluge.
3. Koji su ključni elementi UX/UI dizajna?
Pet ključnih elemenata UX/UI dizajna su korisničko istraživanje, informacijska arhitektura, wireframing i prototipiranje, vizualni dizajn i testiranje korisnika. Svaki od tih elemenata igra vitalnu ulogu u stvaranju uspješnog dizajna.
4. Kako započeti s korisničkim istraživanjem?
Korisničko istraživanje možete započeti prikupljanjem podataka putem anketa, intervjua i fokus grupa. Cilj je razumjeti potrebe, ponašanja i želje korisnika kako biste mogli kreirati rješenja koja ih zadovoljavaju.
5. Što je wireframe?
Wireframe je osnovna skica koja prikazuje strukturu stranice ili ekrana bez detaljnih vizualnih elemenata. Pomaže dizajnerima i timovima da vizualiziraju raspored i funkcionalnost prije nego što se uđe u detaljni dizajn.
6. Kako se provodi testiranje korisnika?
Testiranje korisnika uključuje evaluaciju dizajna s pravim korisnicima putem metoda kao što su usability testing i A/B testing. Ovaj proces pomaže otkriti probleme i prilike za poboljšanje dizajna.
7. Koje alate koristim za UX/UI dizajn?
Popularni alati za UX/UI dizajn uključuju Sketch, Adobe XD, Figma, InVision i Axure. Ovi alati omogućuju kreiranje wireframeova, prototipova i vizualnih dizajna te olakšavaju suradnju unutar tima.
8. Kako mogu poboljšati svoje vještine u UX/UI dizajnu?
Poboljšajte svoje vještine kroz kontinuirano učenje, eksperimentiranje s različitim alatima i tehnikama, sudjelovanje u dizajnerskim zajednicama i rad na stvarnim projektima. Također, praćenje trendova i studija slučaja može biti vrlo korisno.